Sunt Oana de la Bitmi.ro si astazi iti prezint un proiect distractiv si educativ: jocul Flappy Bird pe un ecran OLED, controlat cu un simplu buton si afisaj grafic. Daca vrei sa inveti cum sa combini grafica pe OLED cu logica de joc si interactiunea cu utilizatorul, acest tutorial este pentru tine!
Ce inveti din acest proiect?
✔ Cum sa afisezi grafica pe un ecran OLED cu ajutorul bibliotecii Adafruit SSD1306
✔ Cum sa controlezi un personaj (pasarea) cu un buton fizic
✔ Cum sa generezi obstacole (pereti) si sa detectezi coliziuni
✔ Cum sa afisezi scorul si sa memorezi cel mai mare scor (high score)
✔ Cum sa adaugi efecte sonore cu un buzzer activ
Componente necesare
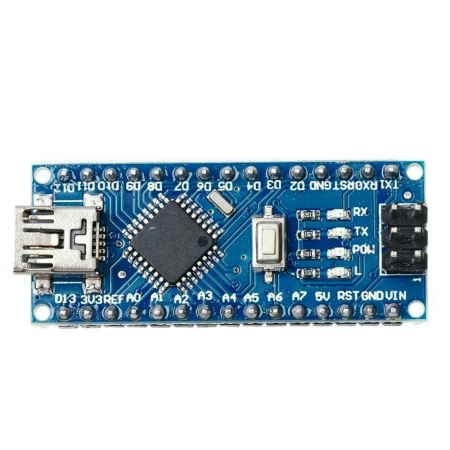
1 x Placa de dezvoltare compatibila Arduino Nano V3
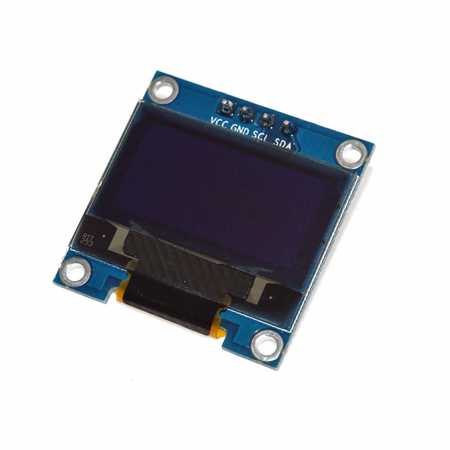
1 x Ecran OLED 0.96" cu interfata IIC/I2C
1 x Modul buzzer activ
1 x Buton
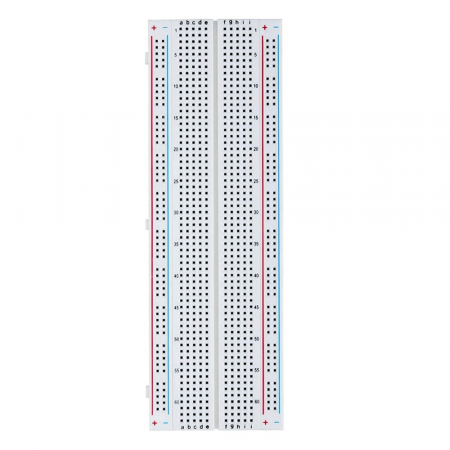
1 x Breadboard 830 puncte
Fire tata - tata
Optional:
1 x Modul sursa de alimentare 3.3V / 5V pentru breadboard
1 x Baterie alcalina Varta 9V
1 x Conector baterie 9V cu mufa 5.5 x 2.1 mm
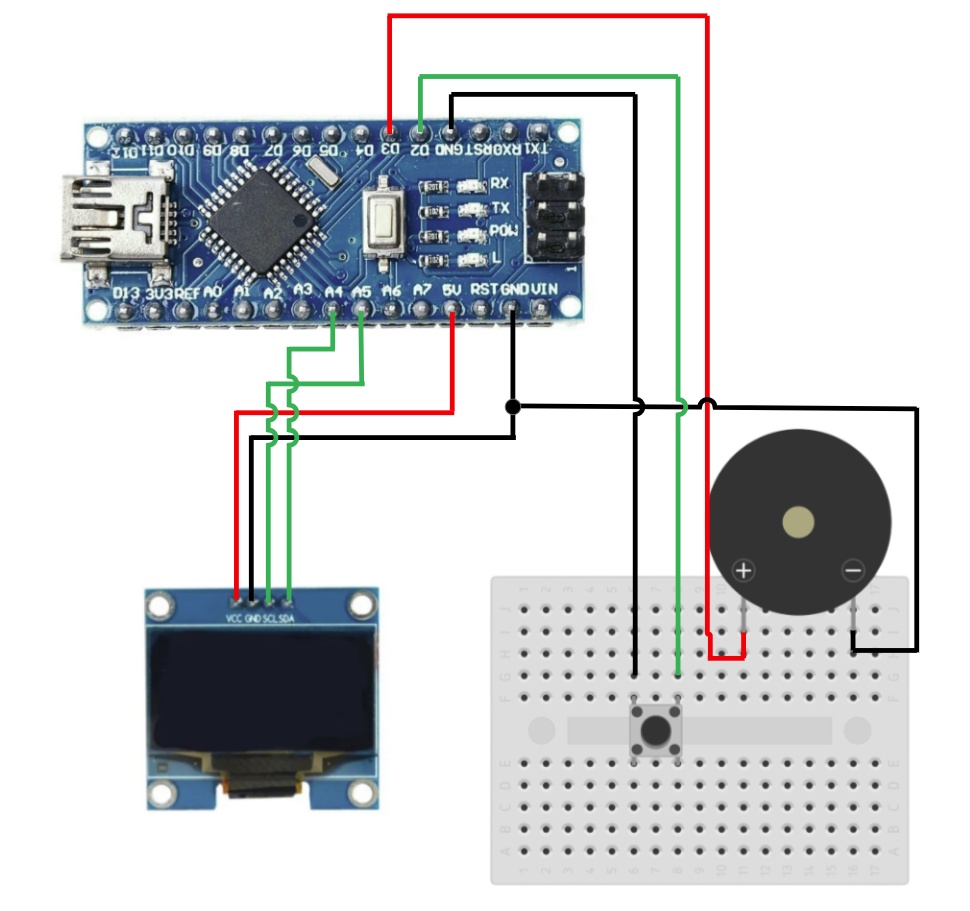
Schema de conectare

Cod sursa
Dupa ce ai realizat circuitul, e timpul sa introduci codul sursa, pentru a descarca codul sursa clic AICI.
Pentru acest proiect este necesar sa descarci biblioteca Adafruit SSD1306, clic AICI si biblioteca Adafruit_GFX clic AICI. Acum trebuie sa adaugi bibliotecile in mediul de dezvoltare Arduino IDE, deschide Arduino IDE si din meniul Sketch acceseaza Include Library biblioteca si apoi selecteaza Add .zip Library. Aici va trebui sa gasesti si sa selectezi fisierele .zip ale bibliotecilor. Dupa ce ai deschis fisierele .zip si cand procesul de instalare s-a terminat cu succes, va aparea un mesaj in partea de jos a ferestre care iti va confirma ca fisierele au fost adaugat cu succes.
Conecteaza placa de dezvoltare compatibila Arduino Nano la computer folosind portul USB. Apoi, mergi la meniul Tools si selecteaza tipul de placa si portul serial pe care il folosesti (optiunile Board si Port).
Pentru a incarca codul pe placa, apasa butonul Upload (simbolul cu sageata spre dreapta). In partea de jos a ferestrei, vei putea urmari mesajele de stare: Compiling Sketch, Uploading si Done. Odata ce incarcarea s-a finalizat cu succes, placa Arduino va incepe sa ruleze codul pe care l-ai incarcat.
Cum functioneaza jocul?
La pornire, apare un ecran de start (sau Game Over, daca tocmai ai pierdut). Dupa ce apesi butonul, jocul incepe si pasarea poate fi controlata prin apasarea aceluiasi buton, aceasta "zboara" la fiecare apasare si coboara automat datorita "gravitatiei".
Obstacolele (peretii) se deplaseaza de la dreapta la stanga, iar jucatorul trebuie sa evite coliziunea cu acestia. Trecerea cu succes printre perechi de pereti creste scorul. Jocul se termina daca pasarea loveste un perete sau marginea de jos a ecranului. La final, este afisat scorul obtinut si scorul cel mai mare salvat pana in acel moment.
Detalii importante despre codul sursa
Display-ul OLED este controlat prin biblioteca Adafruit SSD1306 si Adafruit GFX. Sunt folosite doua imagini (sprite) pentru pasare, wing_down_bmp si wing_up_bmp care alterneaza in functie de directia de deplasare, oferind efectul de animatie.
Butonul este conectat la pinul D2 si folosit in mod INPUT_PULLUP. Logica din loop() verifica daca acesta este apasat (stare LOW) pentru a face pasarea sa urce si a activa un sunet scurt de "flap".
Codul verifica daca pozitia pasarii se intersecteaza cu cea a peretilor. In cazul unei coliziuni, jocul intra in stare de "Game Over", este afisat scorul si se asteapta o noua apasare de buton pentru restart.
Scorul creste cu fiecare trecere reusita printre perechi de pereti. High score-ul este retinut in RAM (nu se salveaza la reset). Dificultatea este controlata de constante ca GAME_SPEED, wall_gap si wall_width. Micsorand wall_gap sau crescand viteza, jocul devine mai greu.
Daca ai intrebari sau sugestii, scrie-mi la electronica@bitmi.ro. Trimite-mi poze sau videoclipuri cu proiectele tale – sunt curioasa sa vad ce ai realizat!